우선은 코드 편집툴입니다.
Visual Studio Code 입니다. 바로 다운 받도록 합시다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이 툴의 강력한 점은 방대한 양의 플러그인을 제공해주며, 쓰기 쉽다는 점입니다. 심지어 인텔리센스도 제공해주며, 거의 모든 언어를 다 커버 가능합니다. 어떤 언어들은 디버깅도 제공해주고, 터미널 창을 이용할 수도 있습니다.
Node.js와 npm은 이미 설치 했다는 가정하에 아래와 같은 진행합니다.
Vue.js에서 공식으로 지원해주는 cli를 설치해줍시다.
npm install -g @vue/cli
그리고 뷰 프로젝트를 하나 생성합니다.
vue create stock-rebalancing
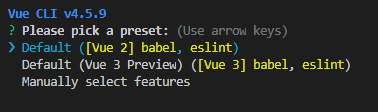
stock-rebalancing이라는 project 이름으로 생성해주면 아래와 같은 옵션창이 나옵니다.

저는 Vuetify를 사용할 예정이기에 Vue3 버전을 사용하지 않고 vue2 버전을 사용하겠습니다.
엔터를 치고나면 자동으로 설치가 됩니다.
아래의 커맨드를 이용하여 4가지의 플러그인을 설치해줍시다.
vue add vuetify
vue add axios
vue add router
vue add vuex
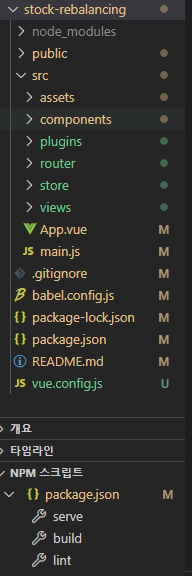
정상적으로 설치되고 작업 폴더 영역에 우리가 생성한 프로젝트를 추가하고 나면 다음과 같은 탐색기 화면을 볼 수 있습니다.

npm 스크립트에 serve로 마우스를 올려보면 시작 버튼이 있습니다. 누르면 프로젝트가 실행이 됩니다.
'프로그래밍 > Vue.js' 카테고리의 다른 글
| Vue.js Navigation drawer와 router 구현 (1) | 2020.12.01 |
|---|---|
| [Vue.js] Tool Bar 구현하기 (0) | 2020.12.01 |
| Vue.js ESLint Auto fix 기능 활성화 하기 (1) | 2020.12.01 |