반응형
ListView를 이용하여 여러 Item들을 표시하면 Item 사이에 Margin 과 Padding이 있는 경우가 있다.
<ListView Padding="0" Margin="0">
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Black"/>
</ListViewItem>
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Red"/>
</ListViewItem>
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Blue"/>
</ListViewItem>
</ListView>
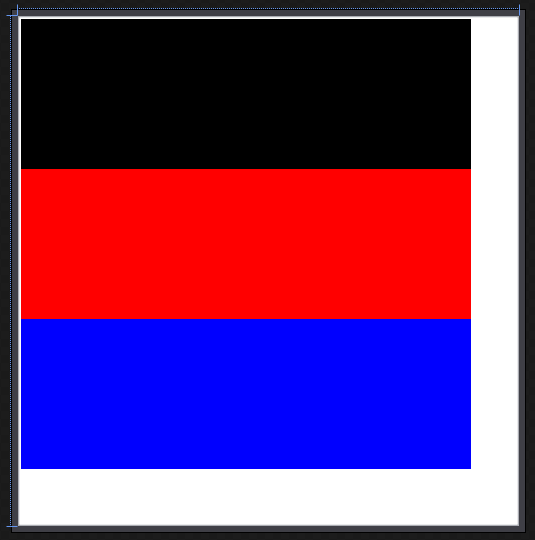
이러한 마진을 없애고 싶으면 ItemContainerStyle을 이용하여 해당 마진을 없애면된다.
<ListView Padding="0" Margin="0">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Padding" Value="0"/>
<Setter Property="Margin" Value="0"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</ListView.ItemContainerStyle>
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Black"/>
</ListViewItem>
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Red"/>
</ListViewItem>
<ListViewItem>
<Rectangle Width="300" Height="100"
Fill="Blue"/>
</ListViewItem>
</ListView>
margin과 Padding 뿐만 아니라 Border까지 설정되어서 Border 두께도 0으로 해주어야 한다.
반응형
'프로그래밍 > WPF' 카테고리의 다른 글
| [WPF] TabControl Header에 Close Button 구현 MVVM 패턴 (1) | 2022.09.21 |
|---|---|
| [WPF] ListView & ItemsControl 홀수/짝수 번째 배경색 변경하기 (1) | 2022.09.20 |
| [WPF] Label & Button 에 언더바 (Under bar) 쓰기 - RecognizesAccessKey (0) | 2022.09.16 |
| [WPF] Image Resource 등록 및 사용 (0) | 2022.09.16 |
| [WPF] 외부 Font 적용하기 - Roboto (0) | 2022.09.08 |