이전 포스트에서 우리는 개발보드를 esp32 칩이 있는 esp-32 devkit으로 선정하였습니다.
(물론 esp-32가 내장되어있는 nodemcu-32s라던가 기타 다른 개발모듈을 선택하셔도 무방합니다.)
자 일단 MCU는 왔는데 개발은 어떻게 해야 하냐?? 라고 물으실수 있습니다.
어떻게 개발하긴요!! 우리의 Arduino IDE가 다 해줘요!!
일단 Arduino IDE를 설치해봅시다.
https://www.arduino.cc/en/Main/Software
Arduino - Software
By downloading the software from this page, you agree to the specified terms. THE ARDUINO SOFTWARE IS PROVIDED TO YOU "AS IS" AND WE MAKE NO EXPRESS OR IMPLIED WARRANTIES WHATSOEVER WITH RESPECT TO ITS FUNCTIONALITY, OPERABILITY, OR USE, INCLUDING, WITHOUT
www.arduino.cc
아래에서 자신의 OS에 맞게 다운로드를 하시고 설치하시면 되겠습니다.
설치 후 실행을 해봅시다.

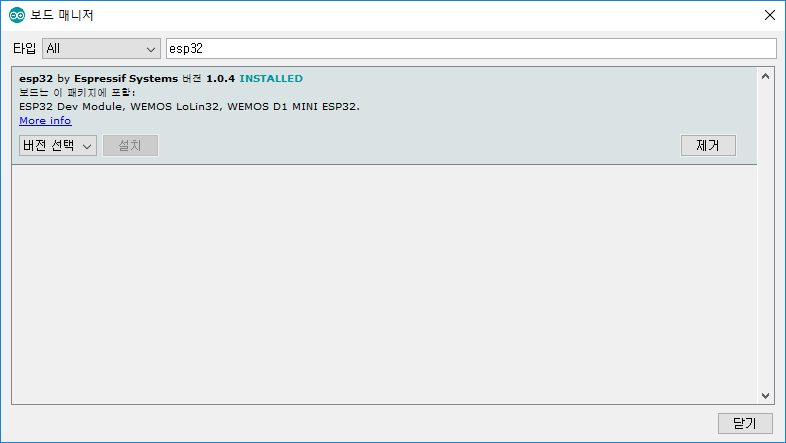
상단에 메뉴에서 툴->보드 -> 보드 매니저 선택합니다.
이후 esp32를 입력하면 한뒤 설치하면 여러가지 esp32에 관련된 보드 패키지가 설치됩니다.

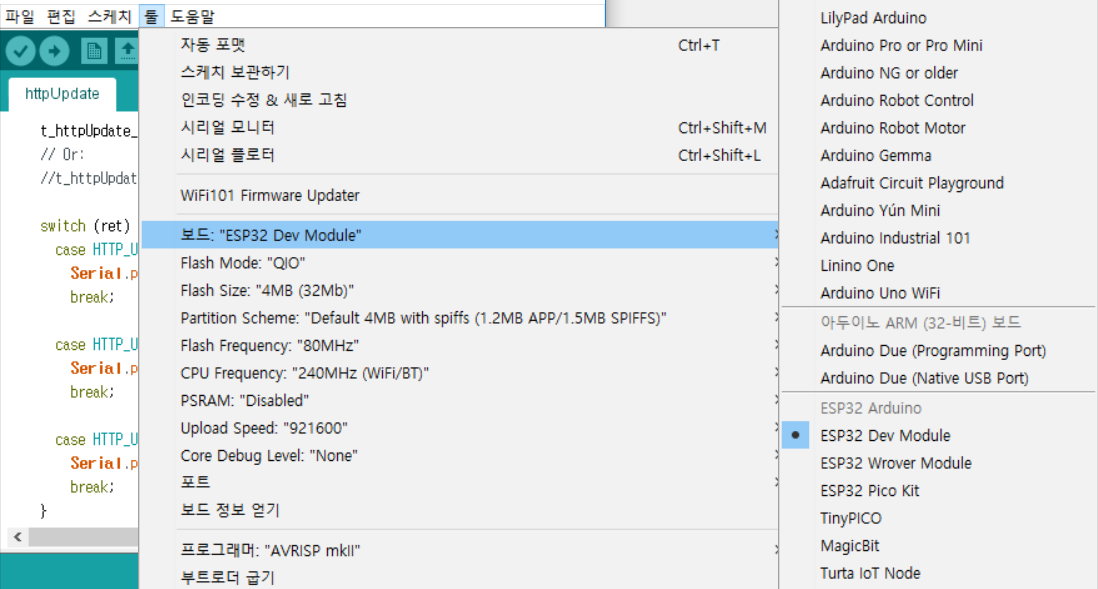
자 이제 우리가 개발할 보드를 선택해봅시다. esp32 dev module을 선택하세요.

그리고 우리의 esp devkit와 컴퓨터를 usb 케이블로 연결해줍니다.
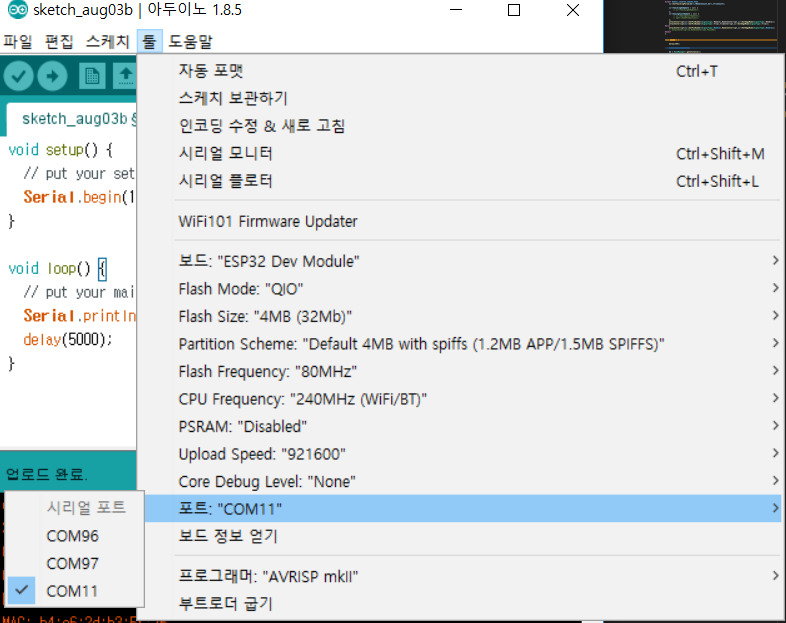
연결을 하고 제대로 드라이버까지 깔려있으면 아래의 그림과 같이 COM 포트가 잡힙니다.

자 포트를 잘 선택했으면 이제 우리의 보드가 잘 동작되는지 한번 확인해볼까요?

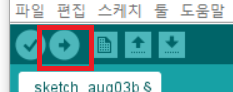
위에 그림에 빨간색으로 쳐진 곳을 누르면 시리얼 모니터가 나옵니다. 누릅니다.
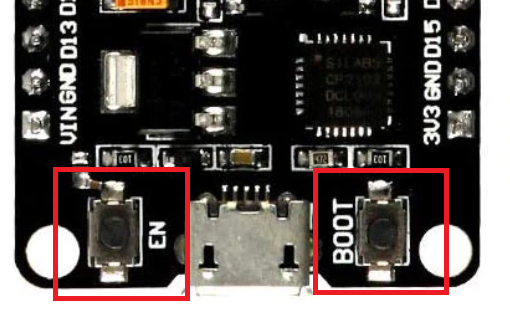
그리고 우리의 보드에 보면 Boot라고 써진 버튼과 EN이라고 적혀져있는 버튼이 보일겁니다.

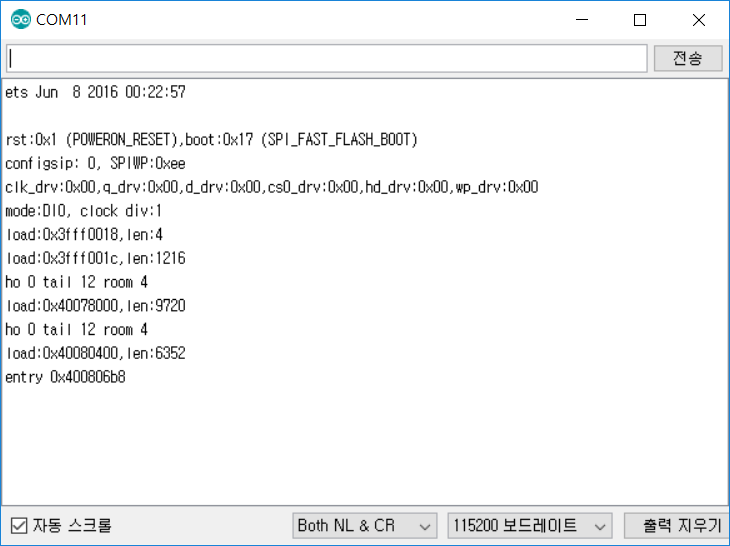
이중에 EN버튼을 누르면 시리얼 모니터에 아래와 같은 글들이 올라옵니다.

저렇게 나온다면 보드는 정상적입니다.
이제 여기에 가벼운 코딩을 해볼까요?
시작은 언제나 헬로우 월드죠!!
void setup() {
// put your setup code here, to run once:
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
Serial.println("Hello World");
delay(5000);
}그리고 업로드 버튼을 클릭힙니다.

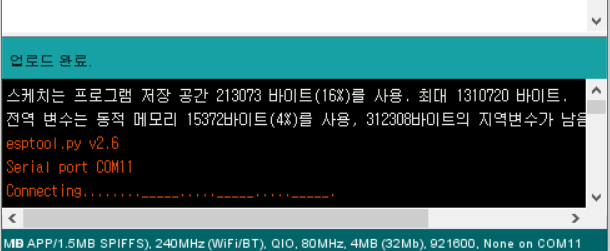
업로드 버튼을 누르면 아래의 그림과 같이 Connecting이라는 표시와 함께 점들이 찍혀서 나옵니다

당황하지 말고 아까전에 보드에서 보았던 Boot 버튼을 클릭하면 정상적으로 다운로드가 됩니다.
그리고 시리얼 모니터를 확인해보면 5초마다 한번씩 헬로우 월드를 표기하는 것을 확인할 수 있습니다.
더 좋은 개발 생산성을 위해?
개발 생산성을 위해서는 코딩이 참 편해야겠죠? 라이브러리 설치라던가 디버깅이라던가 생산성에 도움되는 요소들은 참 많습니다. 그렇기 때문에 esp32가 뿐만 아니라 아두이노 뿐만 아니라 각종 MCU를 개발할 수있는 툴을 소개해드려고 합니다.
Editor
우선은 코드 편집툴입니다. 물론 Arduino IDE도 괜찮습니다. 참 괜찮은데말이죠.. 인텔리센스라던가 코드 테마 등이 참으로 보기 안좋습니다. 그래서 추천드리는 편집툴이 있습니다.
Visual Studio Code 입니다. 바로 다운 받도록 합시다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이 툴의 강력한 점은 방대한 양의 플러그인을 제공해주며, 쓰기 쉽다는 점입니다. 심지어 인텔리센스도 제공해주며, 거의 모든 언어를 다 커버 가능합니다. 어떤 언어들은 디버깅도 제공해주고, 터미널 창을 이용할 수도 있습니다.
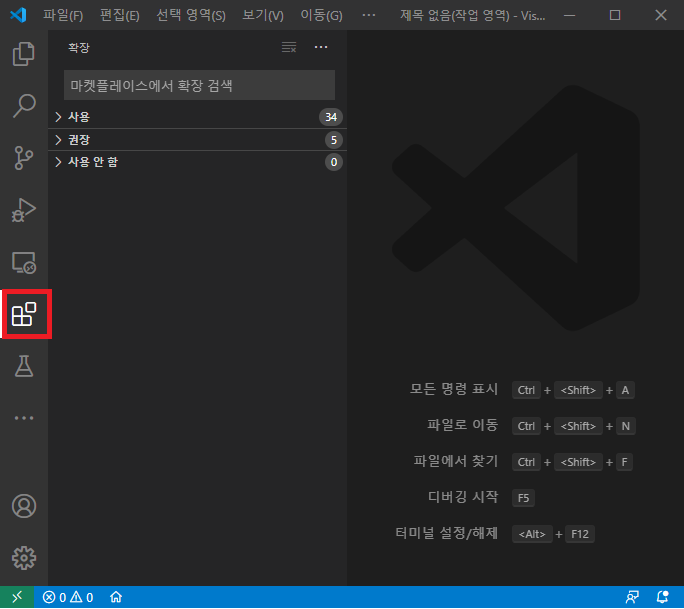
설치가 끝났으면 필요한 플러그인을 설치해봅시다.

VS Code를 실행시킨뒤. 위의 그림처럼 빨간색 텝을 누르면 마켓 플레이스에 올라와있는 플러그인을 설치할수 있도록 검색창이 나옵니다.
일단 Arduino, C/C++, PlatformIO IDE 를 검색하여 설치해줍시다.
Arduino 같은 경우는 vs code에서 Arduino를 사용할 수 있게 해주는 플러그인입니다.
C/C++는 c와 c++에 대해 인텔리센스와 디버깅, 실행 등을 도와줍니다.
PlatformIO IDE는 여기서 매우 중요한데 임베디드를 개발을 위한 강력한 플랫폼입니다.
공식 홈페이지는 아래와 같습니다.
PlatformIO is a professional collaborative platform for embedded development
Open source, cross-platform IDE and Unified Debugger. Static Code Analyzer and Remote Unit Testing. Multi-platform and Multi-architecture Build System. Firmware File Explorer and Memory Inspection.
platformio.org
각종 보드와 이에 따른 예제, 그리고 라이브러리들을 다운받고 사용하게 쉽도록 되어있습니다.
저희는 PlatformIO를 이용하여 프로젝트를 관리하고 개발할 것입니다.
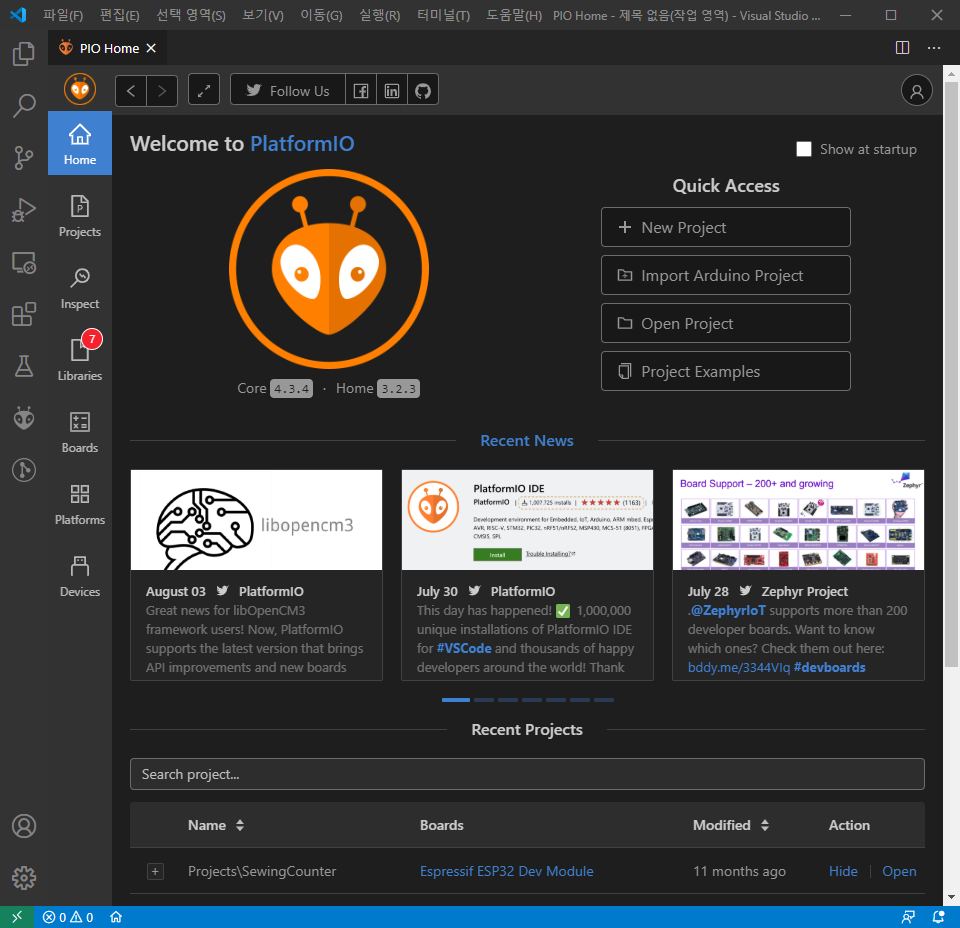
PlatformIO를 설치하고 VS Code를 다시 실행하게 되면 PIO Home이라는 탭이 열리면서 프로젝트 관리 창이 아래와 같이 나타납니다.

여기서 PlatformIO 기반으로 프로젝트를 관리할 수 있습니다.
Arduino IDE에서 작업 했던 내용을 여기서 작업해보도록 하겠습니다.
일단 우리는 esp32 모듈을 사용해야합니다. 해당 모듈에 관련된 패키지들을 다운받아보도록 합시다.

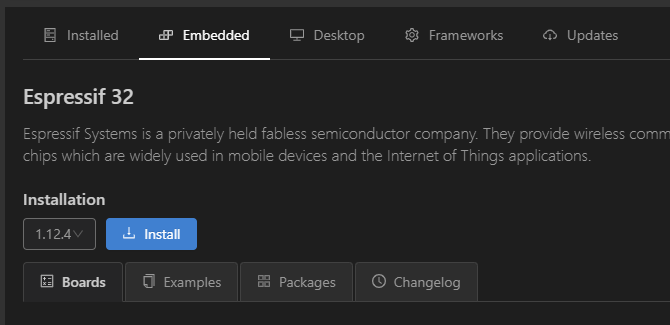
Ploatfoms 에서 Embedded 탭에서 esp라고 치면 espressif 32라는 내용이 나옵니다. 선택하고 인스톨 해줍니다.

자 설치가 끝났으면 Installed 텝에 가보면 저희가 설치한 모듈이 깔렸을겁니다. 이제 프로젝트를 생성해봅시다.
Home으로 이동한 뒤 New Project를 클릭합시다.

프로젝트 이름은 ex1으로 합시다. Board의 콤보박스에 esp32만 치면 다양한 보드들이 나온걸 확인할 수 있습니다.
여기서 Espressif ESP32 Dev Module을 선택하도록 합시다.
우리는 Arduino Framework를 사용하도록 합시다. 물론 esp 공식 개발 프레임웍을 사용해도 되지만 Arduino기반의 개발이 편하기도 하고, C++기반 개발이 가능합니다. 또한 다양한 라이브러리가 호환성 좋게 개발되어 있으니 Arduino를 선택합시다.
Finish를 누르면 프로젝트를 생성합니다.

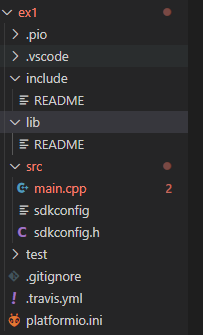
그럼 폴더에 위와 같이 생성됩니다.
main.cpp에 가서 아래의 코드를 작성합시다.
#include <Arduino.h>
void setup() {
// put your setup code here, to run once:
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
Serial.println("Hello World");
delay(5000);
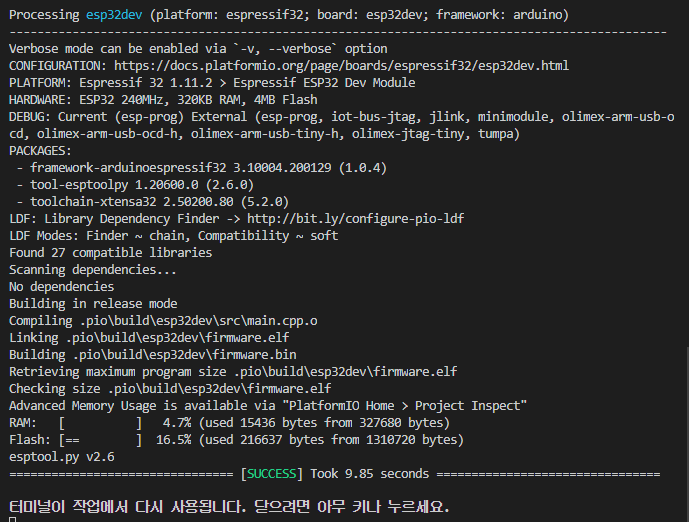
}이제 ctrl+shift+B를 누르면 컴파일이 됩니다. 터미날 창을 통해 다양한 정보를 얻을 수 있습니다.

컴파일에 걸린 시간, 사용한 RAM & Flash영역 등에 대한 정보도 나오네요.
이제 이 정보를 업로드 하도록 하겠습니다.
ctrl+alt+U 를 누르시면 우리가 작성한 코드 내용이 모듈에 작성됩니다.
우리는 코드에 5초마다 한번씩 헬로우 월드를 표기하도록 하였습니다.
그러면 시리얼 모니터가 필요하겠지요.

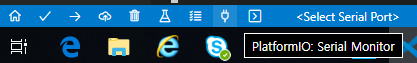
vs code 아래를 보면 작은 아이콘들이 있습니다.
Home모양의 아이콘은 프로젝트 관리자로 가는 아이콘
그 옆은 빌드 아이콘
그 옆은 업로드 아이콘입니다.
우리가 관심있는 시리얼 모니터 아이콘은 전기 코드모양입니다. 클릭해봅시다.

위의 창고 같이 나오겠지만 헬로우 월드를 볼수는 없습니다.
이유는 통신 속도를 기본인 9600 bps에 맞춰져있기 떄문입니다.
일단 터미널을 끄기 위해 우측 상단에 휴지통 버튼을 누르거나 ctrl+c를 입력하고 통신 속도를 바꿔봅시다.
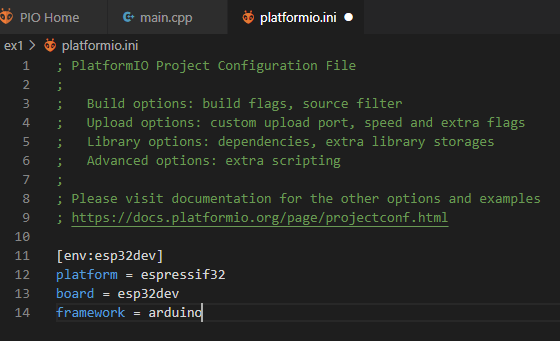
탐색기 창에 보면 platformio.ini 라는 파일이 보일겁니다. 열어줍시다.

이 프로젝트에 대한 세부 정보가 나옵니다.
여기서 시리얼 모니터의 통신 속도를 입력해줍시다.
framework 아래에
monitor_speed = 115200
위의 코드를 추가해주고 저장합시다.
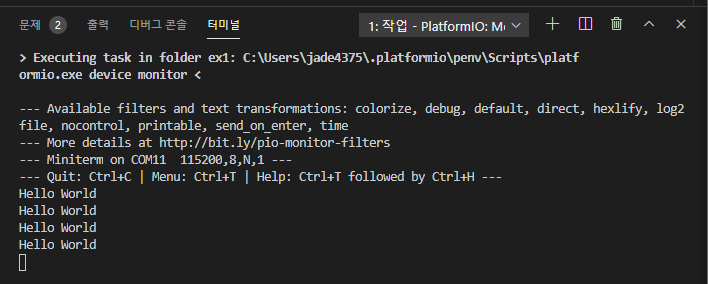
그리고 다시 시리얼 모니터를 켜주게되면 정상적으로 출력하게 됩니다.

고생하셨습니다.
이제 진짜 시작할 준비가 되었습니다.
'프로그래밍 > IoT' 카테고리의 다른 글
| [IoT] WiFi Max RSSI인 SSID 얻기 (0) | 2020.09.14 |
|---|---|
| [Arduino] Serial Log 관리 (0) | 2020.09.14 |
| [IoT] esp32 Flash Download Tools 이용하여 업로드 (0) | 2020.09.14 |
| [Arduino] Button Control (0) | 2020.09.14 |
| [IoT] 개발 보드 선정하기 (0) | 2020.08.03 |