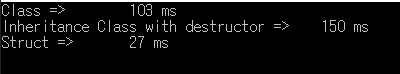
c#에서 사람들은 너무 무자비하게 Class만 사용한다. 하지만 실제 성능은 어떨까? stack과 heap의 차이라 너무 명백한 성능을 차이를 보이지만 똥인지 된장인지 찍어먹어봐야 아는 사람들이 있으니 이것을 보고 주니어를 졸업하도록 하자. https://mdfarragher.medium.com/whats-faster-in-c-a-struct-or-a-class-99e4761a7b76 What Is Faster In C#: A Struct Or A Class? What do you think is faster: filling an array with one million structs, or filling an array with one million classes? mdfarragher.medium.c..